In this video we give you a homework assignment to create a dimmable RGB LED. You must set color and brightness using the IR remote. In Tutorial 68 we will take you through the build, and show you the solution. I hope you will really try your best to do it on your own before you check out my solution.
Tag Archives: RGB LED
LESSON 15: Super Cool Arduino Color Sensor Project
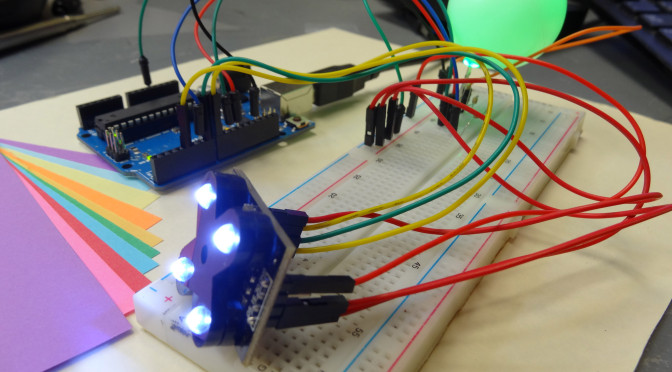
This first video shows just the results of this extremely exciting project! Watch the first video if you want a quick summary showing the working project.
The second video, below shows an in depth step-by-step tutorial on how to make the project work.
OK, in the first 14 lessons we were laying the ground work for circuits and programming. Now it is time we had a little fun. This project will show you how to do an insanely cool circuit based on what you have learned already. This time we are going to use the RGB LED circuit you worked on in Lesson 13 and Lesson 14, but this time you will set the color based on the color seen by a color sensor! That is right, we will incorporate a color sensor into the circuit. If the color sensor sees red, the LED will turn red. If it sees blue, the LED will turn blue. Our challenge in this project is to make the sensor match as many colors as well as possible.

There are a couple of things you will need for this project in addition to the arduino, breadboard, and RGB LED we have been using so far. The good news is the components are very affordable and can be easily ordered from amazon. First up you will need the Virtuobotix Color Sensor which you can order HERE. To connect the color sensor to your arduino you will need some male/female connecting wires, which you can order HERE. You probably have the rest of the things you need, but I will give a complete list at the end of this lesson.
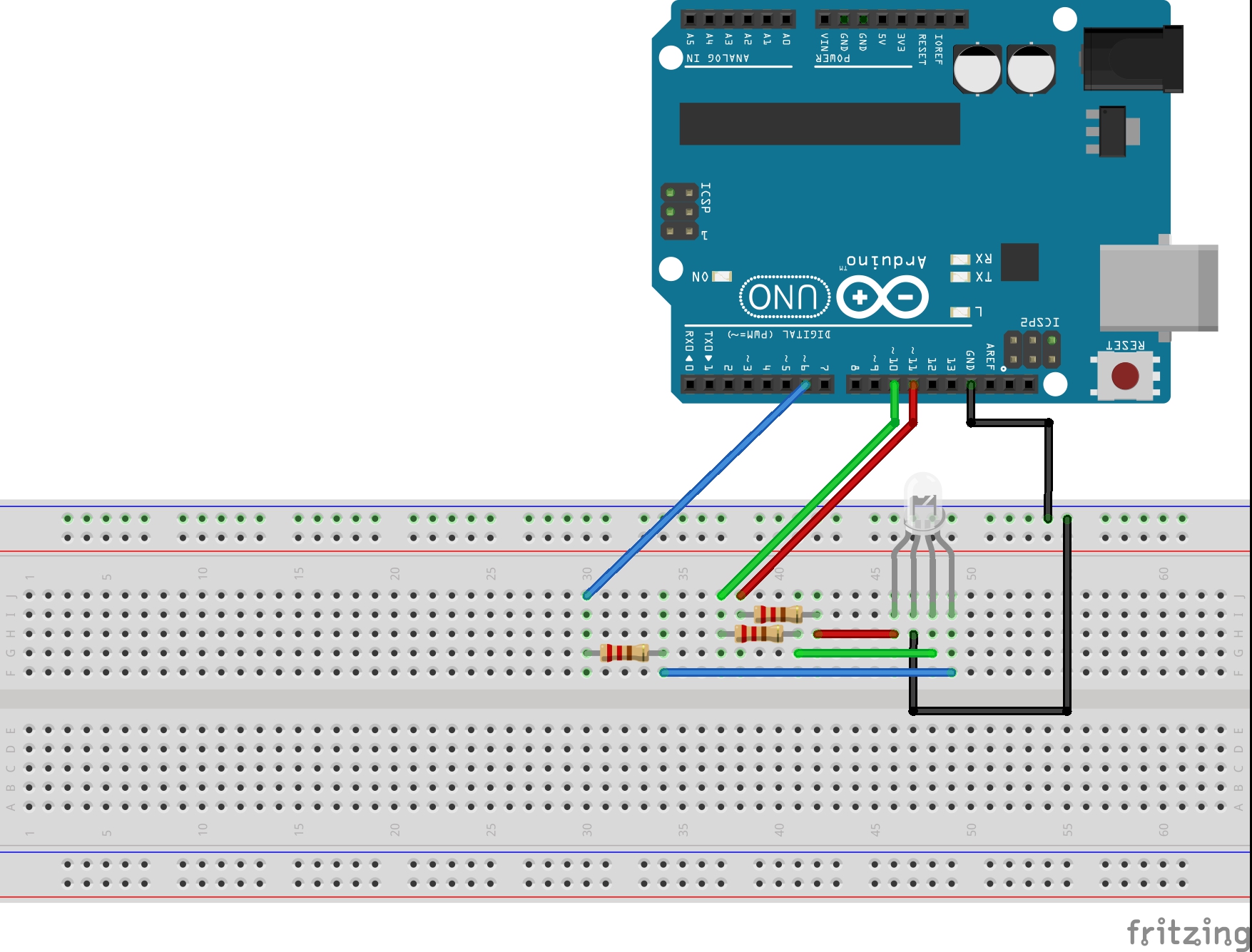
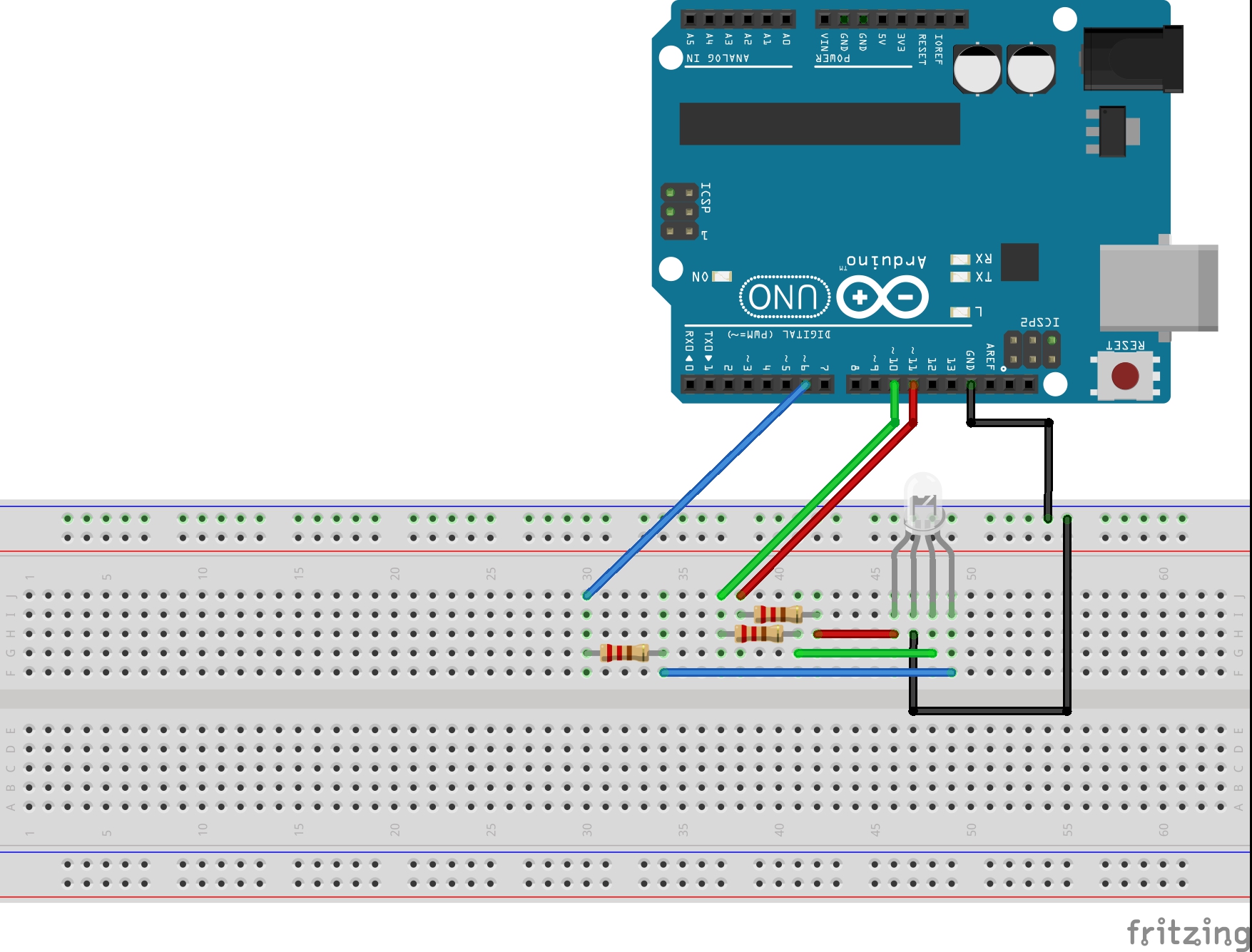
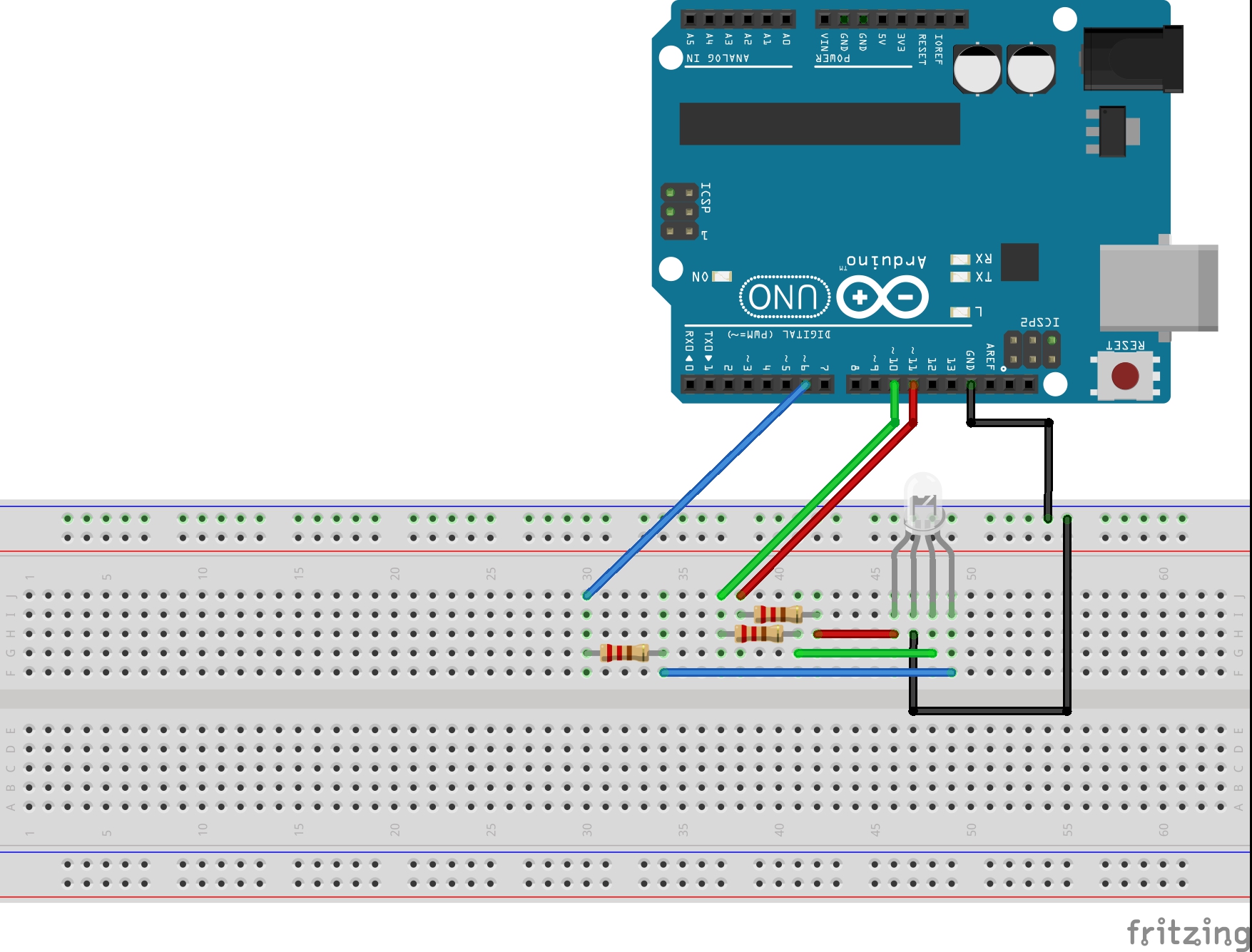
For the LED side of things you will want to use the same circuit from Lesson 13 and Lesson 14. As a refresher, here is the schematic;

Now for this project, instead of getting the desired color from the user via the serial port, we will set the LED color by having it match colored cards we place in front of the sensor. So, we will need to figure out how to operate the sensor. It is really pretty straighforward. First up, we have to hook it to the arduino. That is probably easiest done by following this table, rather than me trying to draw a picture:
Connecting the Color Sensor to the Arduino | |
Color Sensor Pin | Arduino Pin |
| S0 | GND |
| S1 | 5V |
| S2 | pin 7 |
| S3 | pin 8 |
| OUT | pin 4 |
| VCC | 5V |
| GND | GND |
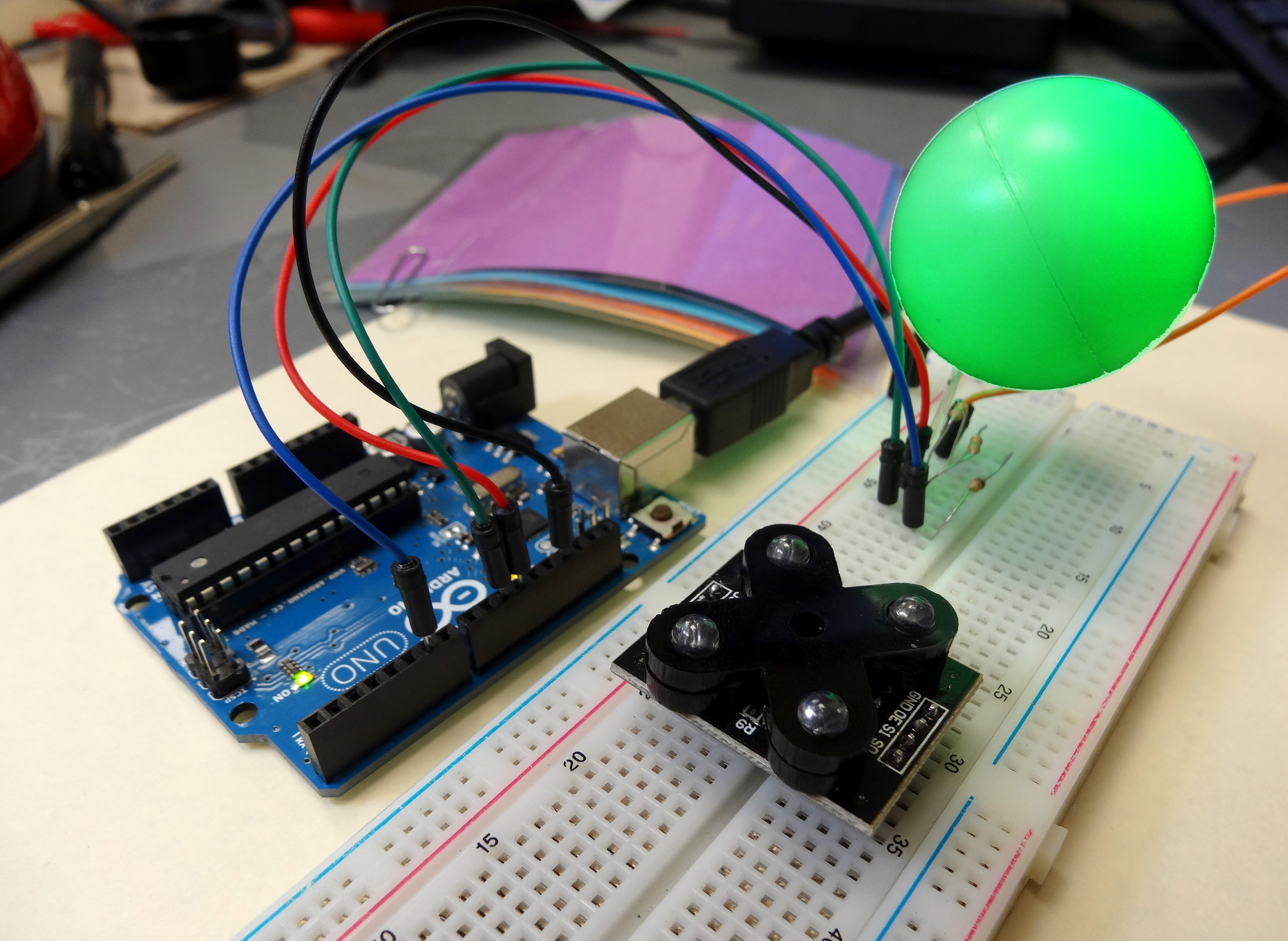
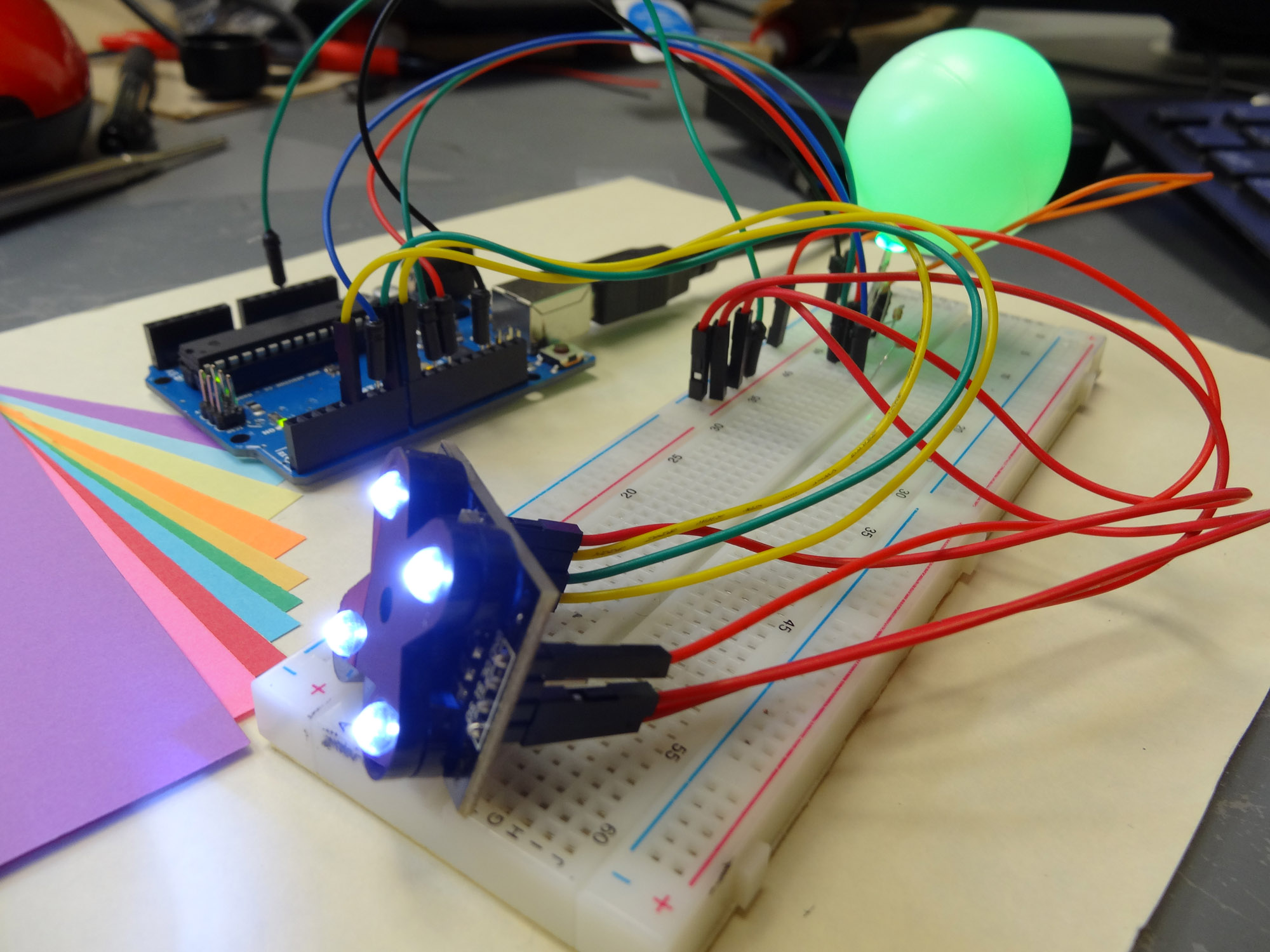
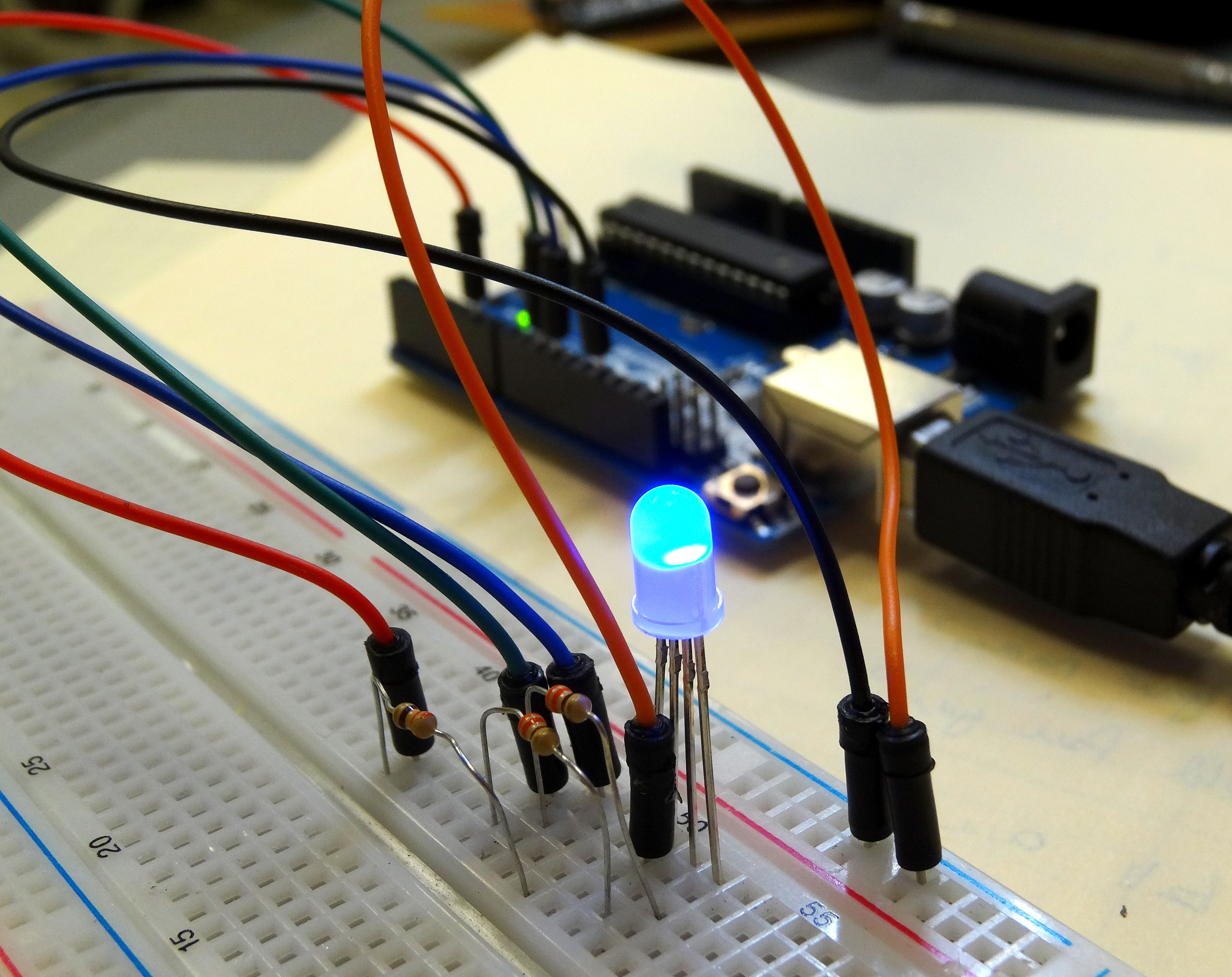
Hopefully that is clear. Remember, you must use the male/female wires described above to connect the Color Sensor to the Arduino. Unfortunately, the sensor is too big to connect to a standard size breadboard. Use the table above to carefully make the connections, but after you are done your circuit should look like this:

There are lots of wires, so double check your work against the table above.
Now, this is the way the senor works. It will make three different readings indicating the relative “strength” of the three primary colors . . . Red, Green and Blue. Never fear, if you know the strength of the primary colors, you can figure out any color as they will just be different “mixes” of red, green and blue.
Which color is read depends on the voltages you write to the S2 and S3 pins, according to this table:
S2 | S3 | Color Read |
| LOW | LOW | Red |
| LOW | HIGH | Blue |
| HIGH | HIGH | Green |
To actually make a measurement, you need to select which color strength you want to read by doing digital writes to pins S2 and S3 according to the pins above. Then you read the color strength on the sensor OUT pin, which we have connected to Arduino pin 4. To make the measurement, you need to make a pulseIn measurement at pin 4 on the arduino. The pulseIn measurement is an arduino command that looks at the pin you specify, and looks for a pulse, and returns to you a number representing the length in microseconds of the pulse seen at the pin specified. For example, lets say we already declared a variable pulseWidth to hold the measured value. The following code would allow us to measure the pulseWidth at the outPin (make sure you have declared both variables, and you should set the pinMode of outPin to be an INPUT, since you are reading from it;
1 | pulseWidth = pulseIn(outPin, LOW); //Measure length of a LOW pulse at pin outPin |
This measurement will return a value between 0 an 102,400. Because of this, you need to be sure to declare pulseWidth variable an unsigned int. Normal integers can only hold numbers up to +/- 32,768 an unsigned int allows only positive numbers but allows numbers up to 4,294,967,295.
The number that is returned which we put in the variable pulseWidth above can be interpreted as such: The lower the number, the stronger the color being read. The larger the number, the weaker the color.
We need to somehow convert this rather odd number into something that means something in the real world. Well, when we write values to an RGB LED we want them to be between 0 and 255. Also, that is a fairly standard scale to report RGB colors . . . by giving the relative strength of the compoents of R, G, and B on a scale from 0 to 255. First we need to convert 0 to 102,400 to this range. 102,400/400 = 256. Almost exactly what we want! But we need to subtract one. So, we could say that rColorStrength = (pulseWidth/400) – 1. That gets us a number between 0 and 255. Only problem is, remember that in the original pulseWidth, big numbers mean weak colors and small numbers mean strong colors, so we need to fix that. We could fix it by now saying:
rColorStrength = (255 – rColorStrength);
That simply adjusts things so that big numbers now mean strong colors. Also, you can see this example would be for reading red. You would need to repeat by setting S2 and S3 to also create gColorStrenght and bColorStrength for green and blue.
So, with this little bit of math we should have what we need to actually read R, G, and B values that fairly accurately represent the color the sensor is seeing. In the video I go through the code. I am not posting the code on this one because you need to think through it and if you get stuck, the video shows you each step.
LESSON 14: If Statements and Conditionals in Arduino
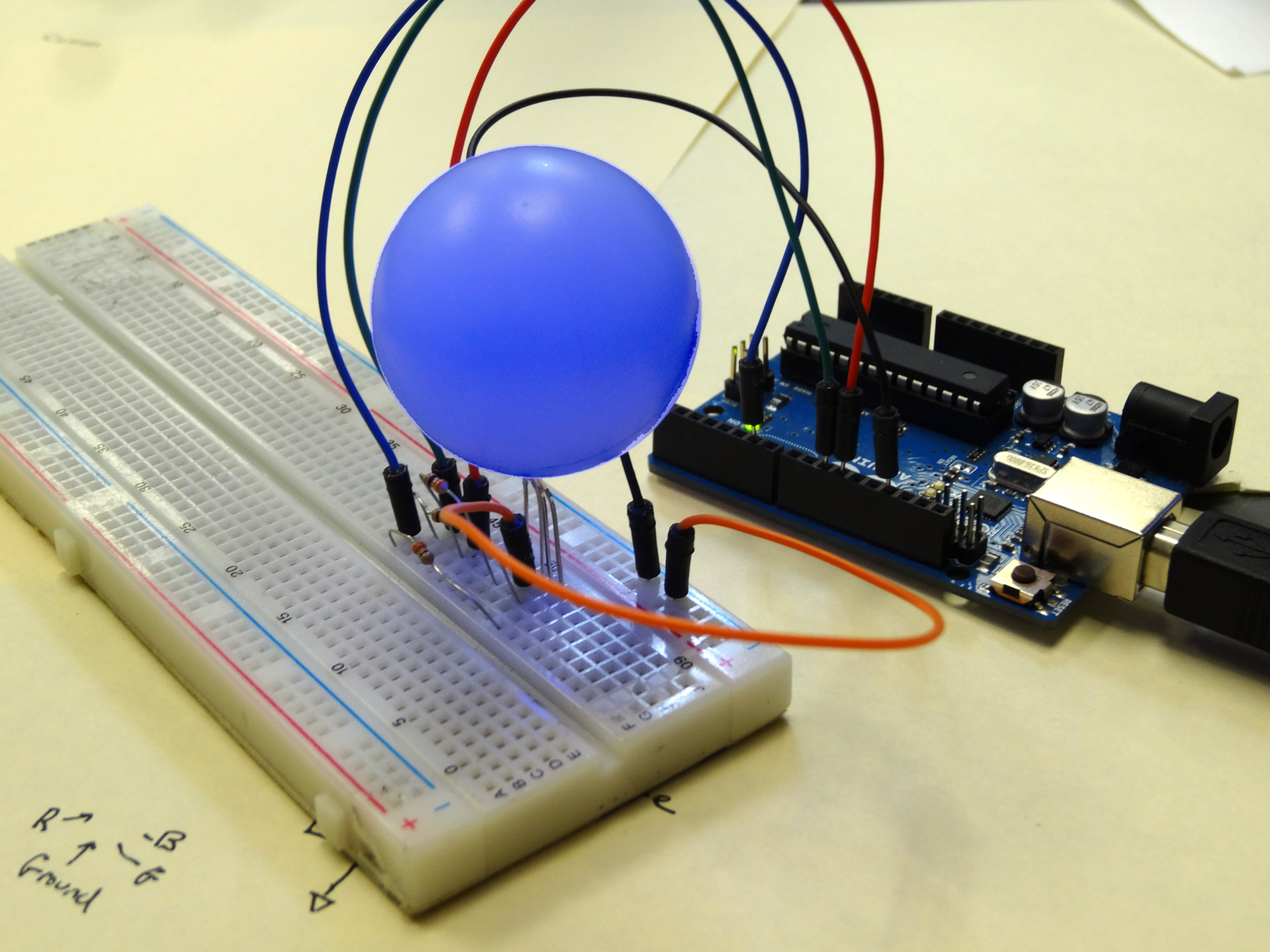
In our LED project in Lesson 13, we controlled the color of the LED by changing lines of code in the program. As you know, you really want to do that sort of thing by interacting with the user over the serial port. So, in this project, we are going to have the user set the color by indicating his preferred color in the serial monitor. Notice in our new picture below we have covered the LED with a ping pong ball. We did this so the LED will show better in the video, but after doing it, I really like it! It makes a cool little lamp. You can do this by creating a small hole the size of the LED in the ping pong ball, and then just mounting the ball on the LED. Cool stuff!

This project uses the same circuit we set up in Project 13. We will just be changing the code.

So, for this project, we will want the user to input his desired color for the LED. Then we will make the LED change to the color he requested. In order to do this, we need to learn a new programming command called the if statement. The if statement has a clause, or group of commands between a set of curly brackets. It executes those commands only if a condition is met. An if statement in arduino would look like this:
1 2 3 4 5 | if ( some condition) { put all your commands between the curly brackets } |
The commands between the curly brackets will be executed if the condition inside the parenthesis is true. Lets consider you had two variables, a and b. Lets say you only wanted to execute the commands in the clause if a is > or = to b. In that case you would put that condition in the parenthesis and your code would look like this:
1 2 3 4 5 | if ( a>=b) { put all your commands between the curly brackets } |
The arduino would only execute the code if the condition was true. Otherwise it would jump to the first line of code after the closing curly bracket. There are a number of different condition tests that can be used in the parenthesis:
1 2 3 4 5 6 7 | a == b // Tests if a is eqaul to b. Note you must use TWO equal signs a != b //Tests if a in not equal to b. a < b //Tests if a is less than b a > b //Tests if a is greater than b a <= b //Tests if a is less than or equal to b a >= b //Tests if a is greater than or equal to b |
You can combine more than one condition by using the logical operators “and” or “or”. In arduino the symbol for “and” operation is && and the symbol for “or” operator is ||. (This is the symbol above the backslash on the keyboard). So you could have a condition where a is greater than b AND a is greater than c. This would look like:
1 2 3 4 5 | if (a>b && a>c) { put your commands here } |
OK, so that is how if statements and conditional work. A key thing is that you have to remember than when you are testing for equality in an if statement, you use two equal signs. One of the common mistakes I see students make is to forget and just use one equal sign in a conditional.
What you will want to do now is write a program that will ask the user what color he would like the LED to be. In the prompt let him know that his choices are Red, Green, or Blue. Then turn the LED that color. You should also include a “test” . . . if he does not choose one of the allowed choices, he must choose again. Do your best to develop the code on your own, but if you get stuck, peak at my code below. You should not copy and paste my code, but just use it as a guide if you get stuck.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | int redPin=11; //set red LED pin to 11 int greenPin=10; //set green LED pin to 10 int bluePin=6; //set blue LED pin to 6 int brightness=255; //Set brightness to 75 String colorChoice; //Will hold users input of color choice void setup() { // put your setup code here, to run once: Serial.begin(9600); //Turn on Serial port pinMode(redPin, OUTPUT); //Set redPin to be an output pinMode(greenPin, OUTPUT); //Set greenPin to be an output pinMode(bluePin, OUTPUT); //set bluePin to be an output } void loop() { Serial.println("What color would you like the LED? (red, green, or blue)"); //Prompt user for color while (Serial.available()==0) { } //Wait for input colorChoice = Serial.readString(); if (colorChoice=="red") { analogWrite(redPin, brightness); //turn on red pin analogWrite(greenPin, 0); //turn off green pin analogWrite(bluePin, 0); //write off blue pin } if (colorChoice=="blue") { analogWrite(redPin, 0); //turn off red pin analogWrite(greenPin, 0); //turn off green pin analogWrite(bluePin, brightness); //write on blue pin } if (colorChoice=="green") { analogWrite(redPin, 0); //turn off red pin analogWrite(greenPin, brightness); //turn on green pin analogWrite(bluePin, 0); //write off blue pin } if (colorChoice!="red" && colorChoice!="green" && colorChoice != "blue") { Serial.println("That is not a valid color choice, please try again"); Serial.println(""); } } |
OK, now your assignment is to move forward and have the program have more options for colors. Have it where you can turn the LED Red, Green, Blue, Cyan, Magenta, Yellow, Orange, Purple, Pink. Do some research on the internet to make sure you are really hitting these colors. Part of your grade will be how well you match the colors.
LESSON 13: Controlling RGB LED with Arduino
OK, we are ready to move forward and learn new circuit skills and new programming skills. In today’s lesson we will learn how to control an RGB (Red, Green, Blue) LED with an arduino microcontroller! This will introduce us to a new circuit component, and will require us to learn some new programming skills.

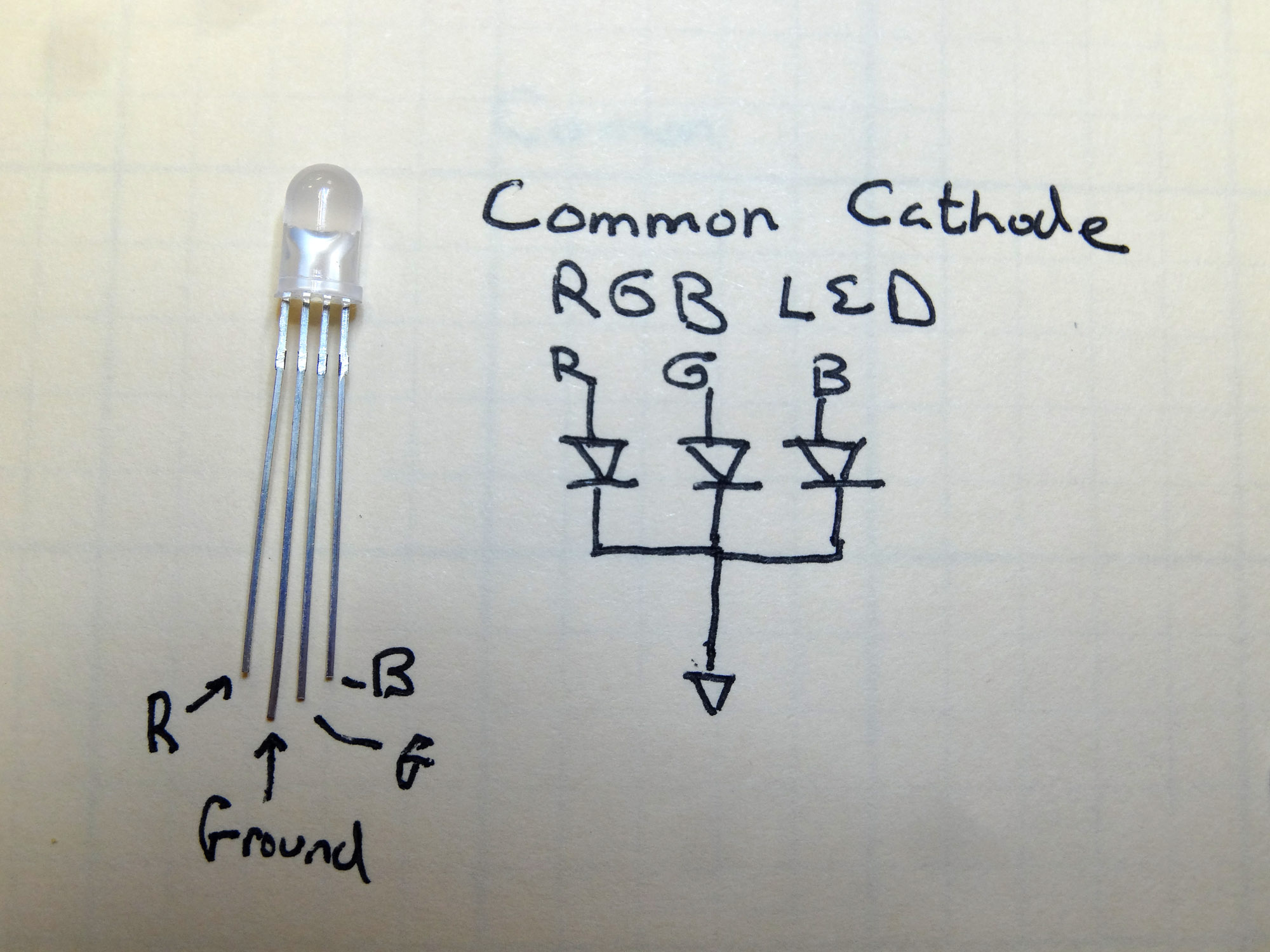
An RGB LED is basically three LED’s in one. It has 4 leads. One lead, the long lead, is the common ground. Then one lead controls the red LED, one lead controls the green LED, and one lead controls the blue LED. All three of the LED’s are connected to ground through the same pin. You can control the color you get out of the LED based on the voltages you write to the different control pins. A schematic will probably help you understand how the component works and how you should hook up to it.

This picture shows the four pins for a common cathode RGB LED. “Common Cathode” just means that the LED’s share the ground pin. There are also “Common Anode” LED’s which share a common high voltage pin, and then each color has its own ground. I think these are much more confusing, but just mention them so that you know that this tutorial is for the common cathode type. The Sparkfun Inventor Kit has the common cathode configuration, which is the type I prefer. Also note in the drawing you can see that the length of the pins is your clue as to which pin controls red, which green and which blue.
Now lets think about using this in a circuit. As you can see in the schematic, all three of the LED’s share a common ground pin. You can easily see that pin should be connected to your circuit ground. Now, think about how you would connect the control pins. To control a normal LED, you needed to connect to one arduino output pin. To control this LED, how many control pins will you need to use on the arduino? That’s right . . . you will need three control pins. Also, remember than you never connect an LED directly to a voltage source, you always use a series current limiting resistor (typically 330 ohms). For these new RGB LED’s how many current limiting resistors will we need? We will need three . . . each color control pin will need its own current limiting resistor. So each color control pin will connect to an arduino output pin through its own current limiting resistor. Once that is hooked up, we can control what color the LED is by writing voltages from the arduino to specific legs of the RGB LED. If we write a voltage to the red pin, the LED will be red. If we write a voltage to the blue pin, the LED will be blue. Also the exciting thing is that if you write voltages to multiple pins, you can get the in between blended colors. Basically by analogWrite-ing different values to the 3 different control pins, you can get any imaginable color. But first, lets go ahead and get our circuit set up. The following schematic controls red from arduino pin 6, green from arduino pin 10 and blue from arduino pin 11. Go ahead and hook this circuit up.

Now lets play around with a program that will independently turn on the different colors. We will start simple so we can get an intuitive feel for how the LED works.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | int redPin=11; //set red LED pin to 11 int greenPin=10; //set green LED pin to 10 int bluePin=6; //set blue LED pin to 6 int brightness=100; //Set brightness to 100 void setup() { // put your setup code here, to run once: Serial.begin(9600); //Turn on Serial port pinMode(redPin, OUTPUT); //Set redPin to be an output pinMode(greenPin, OUTPUT); //Set greenPin to be an output pinMode(bluePin, OUTPUT); //set bluePin to be an output } void loop() { // put your main code here, to run repeatedly: analogWrite(redPin, 0); //turn off red pin analogWrite(greenPin, 0); //turn off green pin analogWrite(bluePin, brightness); //write 100 (brightness) to blue pin } |
With the code above, what color do you anticipate the LED will be? Hook up the circuit and type in the code, and see what happens. It is important that you type in the code. Do not cut and paste my code. You need to type it in. When you type it in, you will probably make mistakes and when you do you will have to troubleshoot or debug your code. That means you have to find your mistakes. All programmers make mistakes, and it is important very early on to learn how to find your mistakes.
Modify the code above so that the LED turns green.
Now modify it again so that the LED turns red.
Now try for the in between colors. How would you get the LED to turn orange? Play around with achieving different colors. Try to get the following colors:
Cyan
Magenta
Yellow
Orange
Purple